For this exercise we will be creating a cool animated logo of your name. An example is below:

Scratch allows creating games, animations and stories. Use a Chrome or Chromium web browser and visit Scratch at:
When you first start scratch there will be one ‘Sprite’ (or object) on the stage – Scratchy the cat. For this exercise we will not need Scratchy the cat so you can delete him by clicking on him and then the blue ‘x’ to close him.
Add Letter Sprites
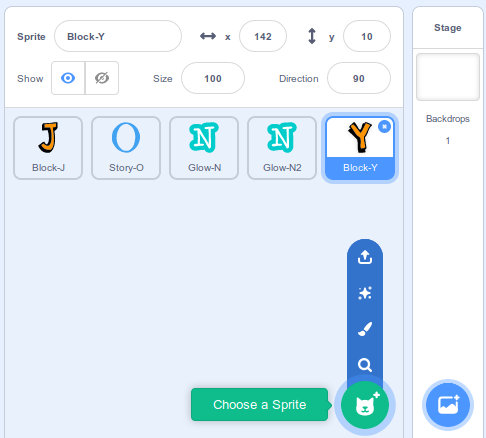
Click the ‘Choose a Sprite’ button:

Then browse the sprites available on Sprite. You should be able to find letters that you can choose to build your name on the stage:

Next add some animations to each letter. Some example are below.
Change Letter Size
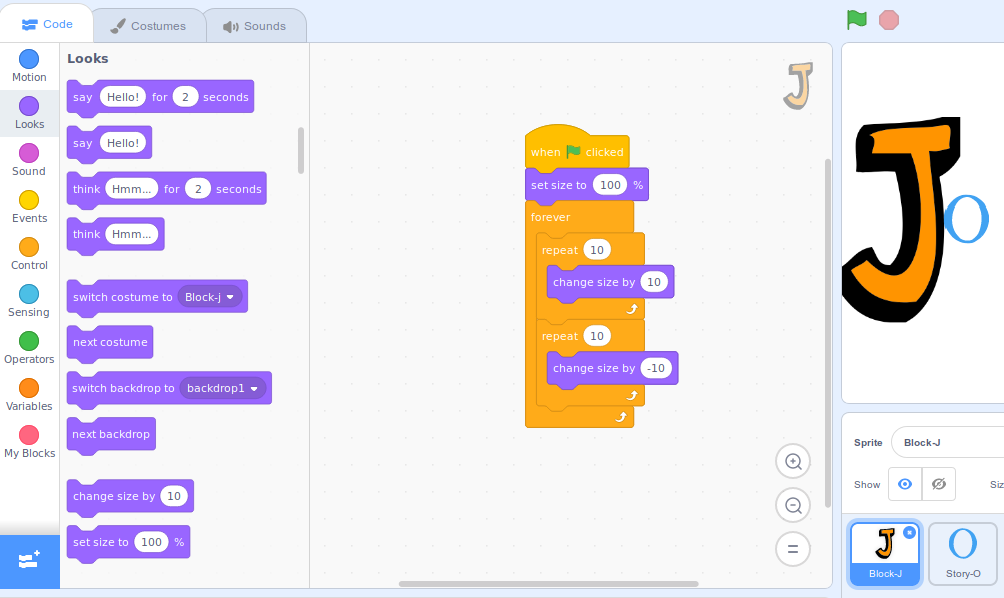
Use the ‘change size by’ block along with some repeat and forever blocks to make the letter zoom in size.

Change Costume
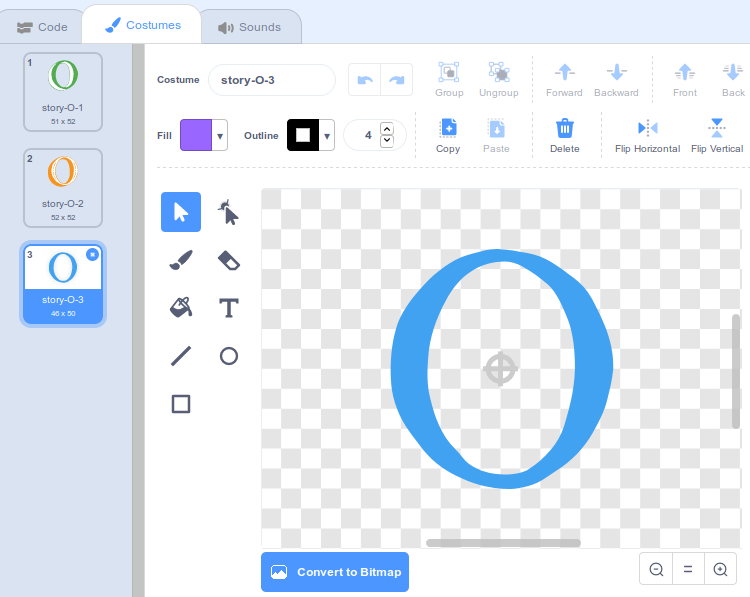
This effect will only work on a sprite that has multiple costumes so use the ‘Costumes’ tab to ensure your letter has other costumes e.g.

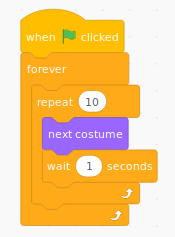
Then use the ‘Next Costume’ block with a ‘wait ? seconds’ block and repeat that forever.

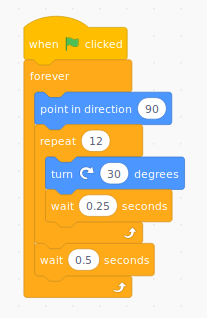
Rotate the Letter
Your spites can be rotated. I rotated mine by 30 degrees and repeated this 12 times to ensure the letter rotates to a total of 360 degrees and points the right way up again every 3 seconds.

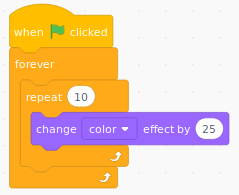
Change Colour
Use the ‘change colour effect by ?’ block to change the colour of your letter

What Next ?
You could try:
- Show / Hide letters
- Change the ‘color’ effect in the last animation to try ‘whirl’, ‘pixelate’ or ‘ghost’
- Capture the animation as an animated Gif (I used peek) to send to your friends